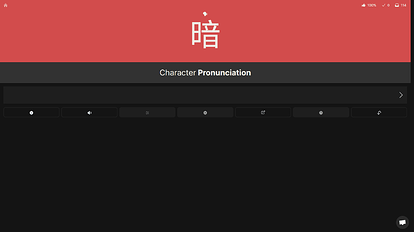
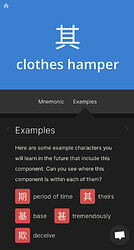
Here’s a dark mode-esque css theme I whipped up for the review, lessons & study tab a few days ago.
It’s been an absolute unguent to my retinas during late-night reviews. Perhaps it can be of use to you too.
I made the UI dark where possible and changed the element colors to be a little flatter and less saturated.
Works on Chrome (desktop) and Firefox (desktop & mobile). Maybe somewhere else as well.
Installation guide
- Install the Stylus extension
- Install the theme
- If it doesn’t work, make sure the toggle is toggled within the extension’s panel.
You can poke around in the code to make the colors suit your liking. Wouldn’t recommend. I’ve yet to annotate the thing. It’s a mess
Let me know if there are problems with installation or issues with legibility.
Cheers.